R U L E S A N D T O O L S :
I’m going to describe the tools used by the author and the rules we follow to read the hypertext. As it has been done with flash, I’m going to divide it in “screens”, and in each screen I’ll talk about all of the elements such as animations, music, text, clickable images, screens inside of screens,… And also i’ll talk about the rules the author has given us to read this hypertext, or at least my hypothesis of how she wants us to read it, from my interpretation of it all.Let’s start!
1st screen:
The path the author wants us to follow is quite easy to see. In the first clickeable screen we find an introduction of the hypertext – it tells us what is it about, but mainly what it tell us is the story of where does the story comes from, who is that Flora- and there at the end of that introduction there’s a link which says clearly “ENTER”, and that is the link that’ll take us to the hypertext. That’s the only path we can follow right now.
2nd screen(opened in a new window):
Then, a new window appears, and before starting the hypertext the author shows you how it all works. It is telling you more or less the path you’re going to follow to get the story, the understand it. So, that’s why I was saying in this hypertext is quite easy to see the rules the author wants you to follow. From the beginning she’s telling us How it works. Maybe is not exactly a path, because she’s not telling us to follow rules to read it, but she’s do telling us to follow rules to understand how it works.
In this screen she give us the option of “skip” it, if you already have seen it and you don’t need to see it again. And this is not just an image, is an animation, made by flash; a kind of tutorial.
If you don’t click to “skip” and wait until the “tutorial” has ended up, the hypertext will start automatically.
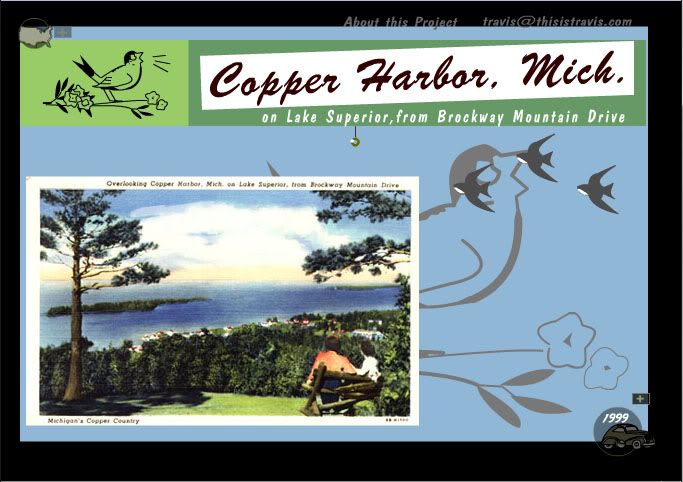
3rd screen – SUMMER:
I’m going to describe all the interactive elements we can find in this screen:

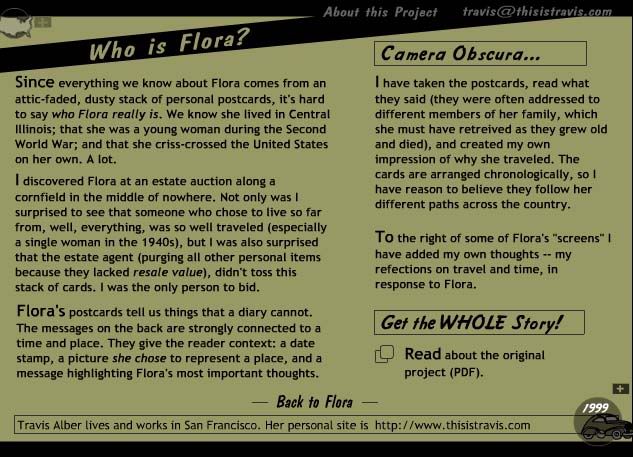
This banner appears all the time, in every screen. In you click in “About this project” it takes you to this new screen under the other one (this is an example of what I said in the introduction´: “screens inside screens”; I’m gonna call them Subscreens):
This subscreen has information about Flora’s project, and tells us who she was, adding more info to the introduction. In the “Camera Obscura” section the author explains the process of creation of this hypertext: I have taken the postcards, read what they said (they were often addressed to different members of her family, which she must have retreived as they grew oold and died), and created my own impression of why she traveled. The cards are arranged chronologically, so I have reason to believe they follow her different paths across the country.
The most important part of this section for me is when she says: To the right of some Flora’s “screens” have added my own thoughts– my refections on travel and time, in response to Flora.
So here the author is telling a very important clue to understand the hypertext: first, we have the “Main-screens“, which are arranged chronologically, and inside these main screens, we can find some “Right-screens” where the author has added her own thoughts and her reflections about travel and time.
At the end of this “informative-screen” theres a section called “Get the whole story!” with a link to a pdf’s file, which provides you with more info about this hypertext. Yummy!
http://www.whoisflora.net/alber.pdf
And then there’s the link: back to Flora which will take us back to the Main-screen.
The green bird is a clickable picture (I’ll call these elements clickable-pics ) and if you click on it is days: “Life” “Beauty”. I’m not quite suro of what is it for; maybe it’s just a decorative element, or maybe it’s describing that moment, that summer in Copper Harbor. I’m not sure yet.
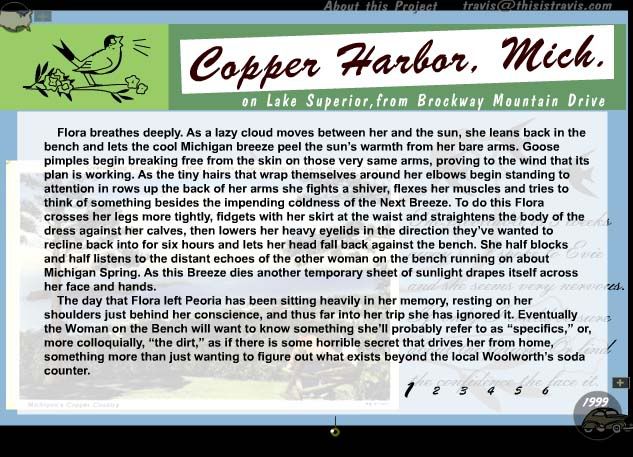
This is a clickable-animated-pic, which becomes an animation when you put the mouse on it; it is a kind of flap; if you click on it, it will open a subscreen with text. This subscreen is formed of 5 more (this is number 1), and the way to get to the other is by clicking in the numbers under the text. To follow the author rules (or at least, the rules I think the author wants us to follow) we’ll read the text in order, as if it was a lineal text, from the first one to the 6th. Of course you could read the text with no order, but that’s not what we’re going to follow right now.
And then we find these birds, which are clickable-animated-pics, and each of them has a message of Flora when you click, where she’s telling her mother she has to leave, in what it seems to be a postcard. In the last bird, you can read: “I suposse I need to choose a path and follow it”. And that’s what I’m doing with this hypertext.
And the last element of this page is anothe clickable-animated(it gets bigger when you click it)-pic, which takes us to the authors thoughts, to what I’ve named a Right-screen, which is a main-screen inside the main-screen, but as that was way too complicated to name it, I decided to name it right-screen, because that second main-screen is at the right side of the main-screen. This element appears always when the author wants to take us to 1999, to the way she thinks about Flora’s feelings, to what she thinks about her trip.
1 Comment so far
Leave a comment
Leave a comment
Line and paragraph breaks automatic, e-mail address never displayed, HTML allowed:
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>











hola!!! gracias!!!me estoy volviendo loca, jejej, no sé muy bien cómo tengo que ir haciendolo, me lo invento un poco, pero enfón , hasta las 6 que empiezo a trabajar voy a estar aqui, poniendo chorradas e investigando, oye maña me tienes que enseñar algún truquito, a ver como inserto imágenes y adjunto archivos vale?
estamos en contacto, durante el dia de hoy..esto es un Martirioooo.besosss