I’m back, after some dazing days. I wasn’t able to feed my blog because of some personal reasons.
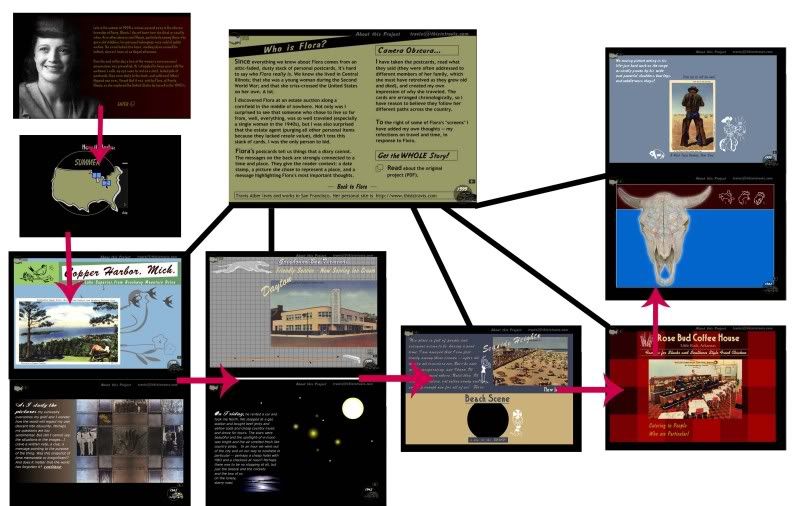
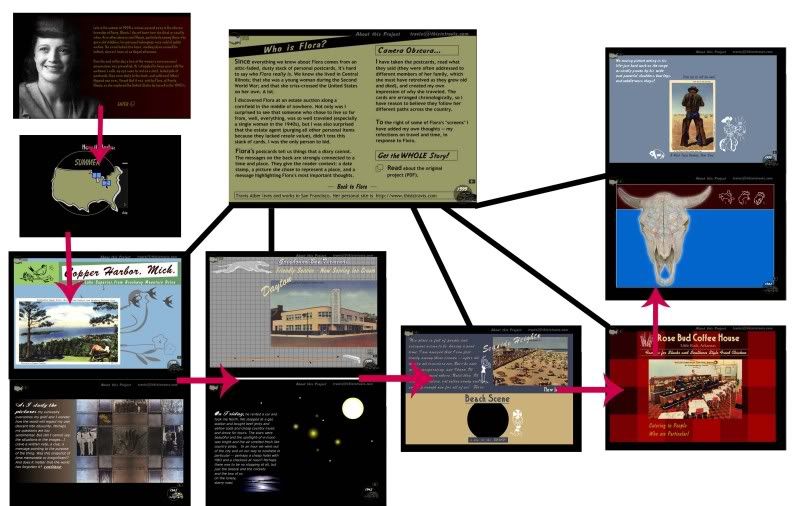
I’m going to talk about the structure of the hypertext. I’ve made a kind of diagram of the whole hypertext (left click to see it entire) :

I’m back, after some dazing days. I wasn’t able to feed my blog because of some personal reasons.
I’m going to talk about the structure of the hypertext. I’ve made a kind of diagram of the whole hypertext (left click to see it entire) :

This new term, which I’m going to use in my second paper, appeared today in Narrativa’s class, when we were reading Mychael Joyce’s text ” Notes Toward an Unwritten Non-Linear Electronic Text, “The Ends of Print Culture””.
Constructive hypertexts: allows the reader to build, to interact with the original text ( that’s what we’ll do in the Second Paper). “Every reading of the transformed texts should rehearse the transformation made by the intervention of the interlocutory reader”. Joyce’s mor talkin about rewriting, renarrating and that is not that much our case, but we are gonna have that dialog with the author by creating our own hypertext.
*Topographic organization of the text: constitutes and transforms the current state of the text.
So, this new term, Constructive Hypertext, is gonna be useful for me. Now, I know the hypertext I’m gonna create, is going to have a determinate kind of links, and also I know the kind of hypertext it is going to be. More for my hypertext’s inventory.
As I was doing my Inventory today, with all of those terms which I sortly made up about the types of screens, the types of images… suddenly today in Métodos class we saw the Deena LArsen text called “A Plea for Connections. Links Convey Meaning”.
Deena has her own theory to classify Links and that gave me a new perspective. Something to add to my inventory. The truth is that I’ve realized with this text that I was forgetting to mention one of the main tools. And the reason why was (and now I know it!) because most of the Links from whoisflora’s hypertext are invisible!.
I’ve talked about links, but only as a part of images, and that shouldn’t be like that, because images are a part of those Links. It is curious, after so much classes listening about links, and I was focusing more in aspects like kinds of images, kinds of music.. Well, of curse, I’m gonna focus in all of those aspects, but links have to have their protagonism, as they are the main tool of the hypertext.
As we saw today in class, and from the point of view of Deena, there are 2 kinds of Links:
And there are 7 types of Links depending on the purpose of them, or their function in the text:
Way of marking Links: how the Links will be seen and how much emphasis the reader will place in these links. (I’ll use this in my secondpaper too).
But also I’m thinking about applying all of this information with my own hypertext, not just with the Whoisflora?’s one. What tools am I gonna use in mine?
I think I’ll add a brief inventory about that.
I’m going to make an inventory of the tools used in this hypertext. Some of them are terms I invented (I’ll give the definition of each of those terms) and some others are terms that already exist. Making this inventory will help me out to get the main idea of the tools of this hypertext, summarizing all of the work I’ve been doing since now in connection with TOOLS.
(theses types do not have any function in the hypertext)
(these types link you to somewhere in the hypertext)
And there’s another type os Images, which I still don’t know how to call them. They are not clickable images, but they have a special function: if you put the mouse over them, something happens: appears text, activates an animation.. I’ll think about a term for these ones.
2. Screens: as the hypertext is made by Macromedia Flash, I have distinguished between 5 kinds of screens, some of them depending on the purpose, some others depending on the location, and the importance in the hypertext.
3. Music: every single main-screen has music and it changes depending on the main-screen that we are. The author has used fragments of songs, not entire songs.
(UNDER CONSTRUCTION)
I’m going to describe the tools used by the author and the rules we follow to read the hypertext. As it has been done with flash, I’m going to divide it in “screens”, and in each screen I’ll talk about all of the elements such as animations, music, text, clickable images, screens inside of screens,… And also i’ll talk about the rules the author has given us to read this hypertext, or at least my hypothesis of how she wants us to read it, from my interpretation of it all.Let’s start!
1st screen:
The path the author wants us to follow is quite easy to see. In the first clickeable screen we find an introduction of the hypertext – it tells us what is it about, but mainly what it tell us is the story of where does the story comes from, who is that Flora- and there at the end of that introduction there’s a link which says clearly “ENTER”, and that is the link that’ll take us to the hypertext. That’s the only path we can follow right now.
2nd screen(opened in a new window):
Then, a new window appears, and before starting the hypertext the author shows you how it all works. It is telling you more or less the path you’re going to follow to get the story, the understand it. So, that’s why I was saying in this hypertext is quite easy to see the rules the author wants you to follow. From the beginning she’s telling us How it works. Maybe is not exactly a path, because she’s not telling us to follow rules to read it, but she’s do telling us to follow rules to understand how it works.
In this screen she give us the option of “skip” it, if you already have seen it and you don’t need to see it again. And this is not just an image, is an animation, made by flash; a kind of tutorial.
If you don’t click to “skip” and wait until the “tutorial” has ended up, the hypertext will start automatically.
3rd screen – SUMMER:
I’m going to describe all the interactive elements we can find in this screen:

This banner appears all the time, in every screen. In you click in “About this project” it takes you to this new screen under the other one (this is an example of what I said in the introduction´: “screens inside screens”; I’m gonna call them Subscreens):
This subscreen has information about Flora’s project, and tells us who she was, adding more info to the introduction. In the “Camera Obscura” section the author explains the process of creation of this hypertext: I have taken the postcards, read what they said (they were often addressed to different members of her family, which she must have retreived as they grew oold and died), and created my own impression of why she traveled. The cards are arranged chronologically, so I have reason to believe they follow her different paths across the country.
The most important part of this section for me is when she says: To the right of some Flora’s “screens” have added my own thoughts– my refections on travel and time, in response to Flora.
So here the author is telling a very important clue to understand the hypertext: first, we have the “Main-screens“, which are arranged chronologically, and inside these main screens, we can find some “Right-screens” where the author has added her own thoughts and her reflections about travel and time.
At the end of this “informative-screen” theres a section called “Get the whole story!” with a link to a pdf’s file, which provides you with more info about this hypertext. Yummy!
http://www.whoisflora.net/alber.pdf
And then there’s the link: back to Flora which will take us back to the Main-screen.
The green bird is a clickable picture (I’ll call these elements clickable-pics ) and if you click on it is days: “Life” “Beauty”. I’m not quite suro of what is it for; maybe it’s just a decorative element, or maybe it’s describing that moment, that summer in Copper Harbor. I’m not sure yet.
This is a clickable-animated-pic, which becomes an animation when you put the mouse on it; it is a kind of flap; if you click on it, it will open a subscreen with text. This subscreen is formed of 5 more (this is number 1), and the way to get to the other is by clicking in the numbers under the text. To follow the author rules (or at least, the rules I think the author wants us to follow) we’ll read the text in order, as if it was a lineal text, from the first one to the 6th. Of course you could read the text with no order, but that’s not what we’re going to follow right now.
And then we find these birds, which are clickable-animated-pics, and each of them has a message of Flora when you click, where she’s telling her mother she has to leave, in what it seems to be a postcard. In the last bird, you can read: “I suposse I need to choose a path and follow it”. And that’s what I’m doing with this hypertext.
And the last element of this page is anothe clickable-animated(it gets bigger when you click it)-pic, which takes us to the authors thoughts, to what I’ve named a Right-screen, which is a main-screen inside the main-screen, but as that was way too complicated to name it, I decided to name it right-screen, because that second main-screen is at the right side of the main-screen. This element appears always when the author wants to take us to 1999, to the way she thinks about Flora’s feelings, to what she thinks about her trip.
Post-structuralism and Deconstruction (synonimous)- it is a reaction of structuralism and works against seeing language as stable, as a closed system (language as self-contained).
-The western ideal- the word (logo) into the centre of our beens=logocentrism: at the begginning was the word, nothing existed before the word.
Deconstruction- (as Derridas meant) decentring the text, interpreting the text from different points of view. What we are going to change is the way of looking at the reality, where the logo, the word, is not necessarly the center. We want to expand our knowledge, and we look at the text from different points of view/perspectives. You can read the narrative as you like.
Decentring: multiple perspectives. All texts are correct or incorrect, depending on who’s reading them.
The author does not create the text- the text is created by reading it.
Anything goes- every opinion is valid. One person’s opinion is as valid as the author or anyoneelse’s opinion. With deconstructition there’s people who may know more about the text than the author himself. Deconstructing the novel= getting yourself in a position that you can read the text from many different points of view.
We are stablishing the difference between one word and another
Dialog with the text!
——-
This ideas where from today’s metodos class. Deconstruction and Post-strcuturalism have a lot to do with the Second Paper, as we are going to have that dialog with the text, analysing it, and giving our opinion about the structura, the text, the logos- no closed system: as we’ll have to give hypothesis about the text, seing it from different points of view, text is not goint to be stable at all.
And none of our analyses will be objective.
I’m thinking about an structure for my Second Paper. I want to have a kind of introduction to the author, with a brief biography and links to other works she has; and also an introduction to the hypertext: what is it about. Then, I think I’ll have first of all the part of Tools, where I’ll talk about the tools the author has used in this hypertext (links, paths, pictures, animations, music, etc), and also I’ll have another part for the Narration, with my opinion about the structure of it. And for all of this I’ll use also the text we have to read. I’m gonna start with this idea tonight, so I’m not quite sure yet of how am I gonna do it at the end, but as I read the theoretical texts, I’m gonna try to use examples from my hypertext from all of those theries, and then use it all for my second paper. I don’t know yet how, but that’s the main idea: link the heoretical texts with the blog, and then link the ideas of my blog with my second paper/web page.
But, before starting with connecting the texts, I’m gonna read “Who is Flora?”. I read it 2 weeks ago, but, re-reading is important!
These are some notes from Narrativa’s class which may help me someway with my Second Paper. In fact, I’m starting to have an idea of how I’m going to do it.
Intro:
Dialog with the text: inhabiting the text and creating opinions from different perspectives. We become co-authors of the text by readingn it- We have to look at the text using our knowledge, our traditions. With this we can be able to discover a new topography of those words we are reading.
Electronic writing is a drifferent kind of writing, and we have to re-learn how to read.
Clues for the Second Paper:
-What are the elements the author uses for you to know where to click?
– What has the author added to the traditional writing method?
– What are the rules the author is using? Do we understand them?
* You have to go by the rules the author stablish. You can decide the path you wanna follow, but that can be a mess.
– Is that hypertext a narrative space where you feel confortable to participate and keep reading?
– We have to create hypothesis about the rules the author is using, and we can have several hypothesis.
– Is the author using a linear way? non-linear?How do we read the hypertext?
– How’s the linking of the text?
* We have to find the rules the author has stablished to read the text, and so we’ll be able to understand the text.
– Produce an inventory to know what the reading is about: with it you will develop an idea of what’s the text about, and you have to decide how you want to read (interpretate) the text.
– Re-writing the hypertext with your own words
– The more info you manage the more info you’ll have for your interpretation.
– Give examples!, you use the hypertext to prove your point of view, your interpretation.
-What are the elements the author is using?
OMG, I have so much work to do!
I’ve just downloaded a jazz album from Henry Red Allen, and I think it is just perfect! I leave here a youtube’s video. Good night!
Before sending an e-mail to Mrs. Alber I’ve looked for some info about her, and I’ve found this description of “Who is Flora” made by her in Rhizome, with a biography :
Description
We are surrounded by pieces of the past—concrete messages from lives that have gone before us. Yet these artifacts are largely ignored in our world of planned obsolescence and digital communication. Who Is Flora combines unsuspecting messages from a past life, my interpretations of those messages, and a computer interface through which to understand them.
In the summer of 1998 I discovered a number of postcards from the year 1942. They were sent by a twenty-something woman named Flora who traveled the United States alone, sending postcards to her family. The postcards moved me because Flora and I have many things in common: our ages, upbringing, and struggles, and our travels. This piece focuses on studying the cards, the messages they shared, and my own impressions gathered from them. I was able to categorize the cards into four dominant themes: age, sense of place, time, and communication (primarily with family), and from those themes I created a storyline. The storyline here deals with the marriage of a friend and the tension between independence and love.
Who Is Flora was originally completed with two main storylines, as an interactive CD-ROM using Macromedia Director, but was later modified and re-released using Flash.
Rhizome Terms: animation, Flash, gender, Historical, identity, Internet, memory, Narrative
Artist Terms: 1942, Americana, Arkansas, Copper Harbor, Dayton, Flora, IL, interactive story, Little Rock, Michigan, mid-century, MidWest, New Jersey, nostalgia, Ohio, past, Peoria, postcard, progressive narrative, Seaside Heights, self-discovery, travel, West Texas